教你计划一个顶尖的“联络咱们”页面

网站的每一个有些都很主要,你是不是疏忽了“联络咱们”页面?来看看有啥计划这个页面的窍门吧。
简化联络表格
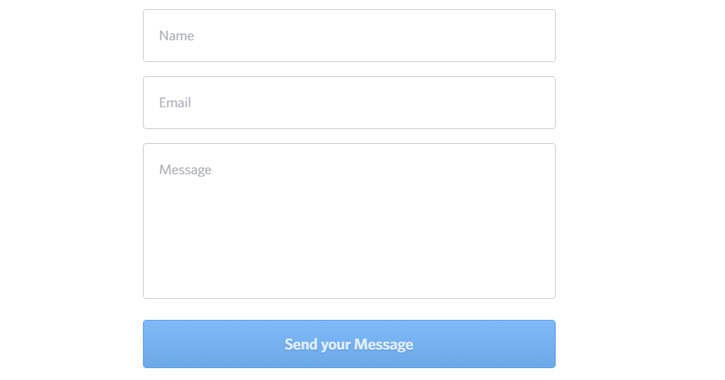
Yummygum ![]()
Yummygum的联络页面很洁净很简略,只要3个框和一个提交按钮。简略的优点是不会让游客望而生畏。
大号的文字显得简练易读,方便阅读者疾速校正信息,然后有更大的满足感。
以如今的页面技能很简单创立一个动态的联络表格。一般留有3-6个框供阅读者填写名字,邮件和个人信息。
大多数网站游客偏心这种联络表,因为对比节省时间——不需求翻开自个的邮件客户端、复制邮箱地址。现在网站联络表格一般包括网络安全技能比方CAPTCHA,所以安全性是很强的。
这种表格的一切元素看起来很共同,给人感受很完好。别的主张运用JavaScript显现提示和协助,确保用户知道他们的音讯已发送成功。
Princeink ![]()
杂乱一点表格看Prince Ink quote form网站,页面分为4有些。
记住,不是每个框都要填写。只要带星号是必填的。大有些状况下,游客能够辨认星号,可是有些游客可能发现不了。假如是计划更大的联络表格,要杰出必填的项目。这么将简化提交进程,优化用户体会。
共同中体现审美
表格既要讲共同性,也要讲审美。毕竟表格是网站外观的一个主要有些。
Underbelly
Underbelly是一个计划构思组织网站,联络页面很共同。显而易见,这个联络表格用了CSS样式表和JavaScript。输入界面看起来像一般正式文件的表格形式。计划共同整齐,让人觉得发送电子邮件也成了一种乐趣!
Dangerousrobot
Dangerous Robot 网站的计划跟上一个不相同,联络表格与别的元素通过亮堂的暖色和矢量图案极好的交融在一同。联络表格底子采纳居中形式,每个框里加上图标,使得辨识度和阅读速度得到进步。
添加地图标示
一个公司的地理位置在商务往来中往往扮演着主要的人物。参加嵌入式地图则把公司地址可视化。google地图有一个自界说的嵌入功用,答应开发者添加全功用的google地图到联络页面。
本文链接:http://www.yizheng.net.cn/content/?106.html
上一条:呼应式计划引发的争议:留住用户与失去用户 下一条:躲藏在Airbnb网站里的9项体会与交互计划














 苏公网安备 32108102010288号
苏公网安备 32108102010288号